
RAMLE TRAITEUR
PROJET
- UI UX Design
- Desgin graphique
- Événementiel
SOFTWARES
- Trello
- Figma
- Suite Adobe
DESCRIPTION
Le projet "Ramle Traiteur" incarne une collaboration réalisée dans le cadre de mon stage au sein d'une société de traiteur réputée. De la refonte graphique à la conception de la maquette jusqu'au développement du site web, ainsi que la création d'éléments print tels qu'un kakémono, ce projet était une immersion totale dans le monde de la conception et du développement web.

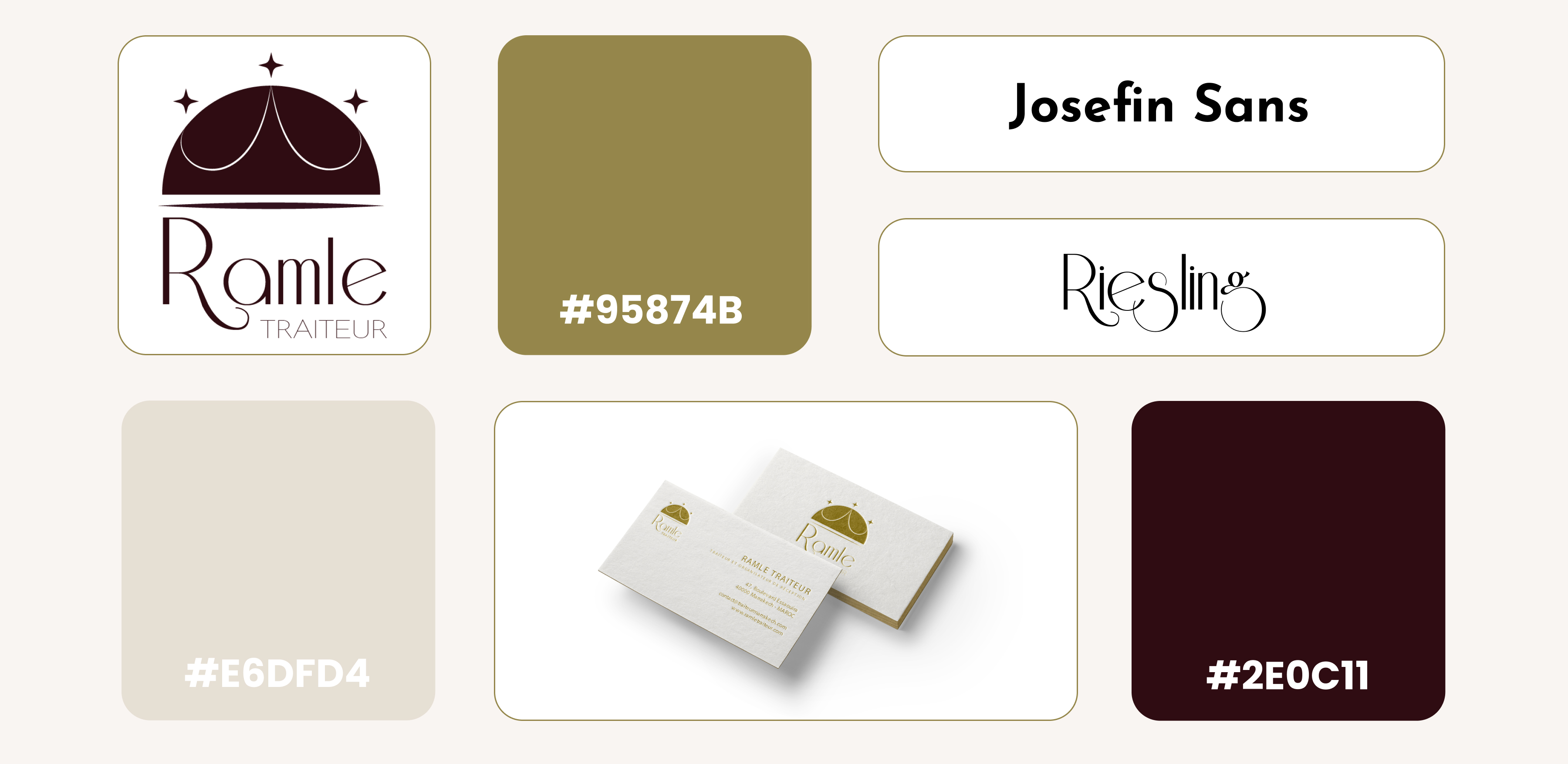
REFONTE IDENTITE VISUELLE
L'objectif initial était de moderniser l'image de marque de "Ramle Traiteur" tout en respectant son héritage et ses valeurs. Nous avons entamé le processus par une analyse approfondie de l'identité visuelle existante, mettant en lumière les éléments à conserver et ceux à actualiser. Cette phase a abouti à une refonte complète, englobant le logo, les couleurs, les typographies et les éléments graphiques.
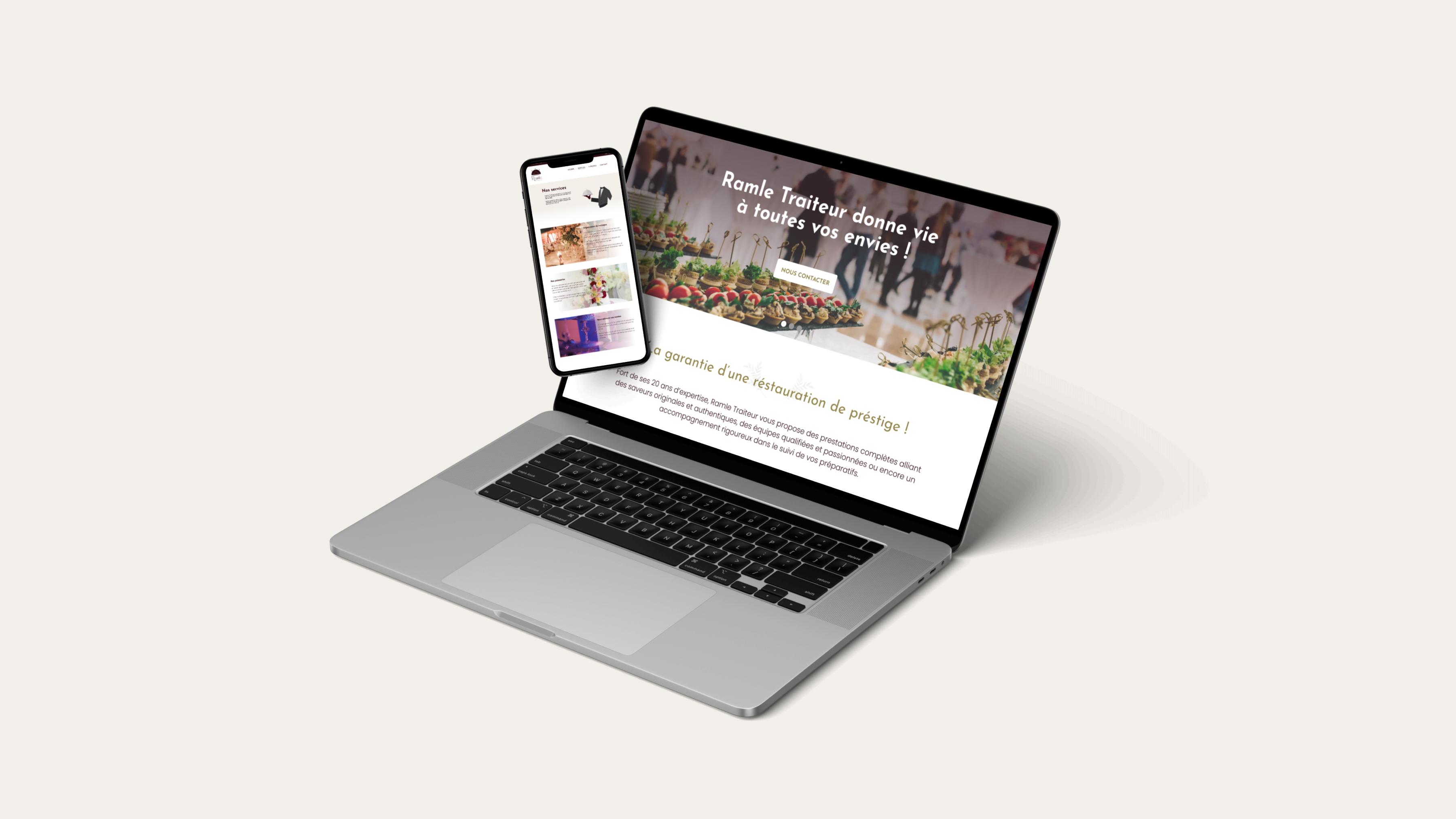
CONCEPTION UI UX
Une fois l'identité visuelle définie, j'ai pu me concentrer sur la conception de l'interface utilisateur et de l'expérience utilisateur du site web. Mon objectif était de créer un site web moderne, intuitif et élégant qui refléterait la nouvelle image de marque de Ramle Traiteur.
Processus de conception :
- Ébauches et wireframes : J'ai commencé par créer des croquis et des wireframes pour définir la structure et l'organisation du contenu du site web. Cette étape m'a permis de tester différentes idées et de recueillir des commentaires avant de passer à la phase de conception visuelle.
- Maquettes et prototypes : Ensuite, j'ai créé des maquettes et des prototypes haute fidélité pour affiner le design et l'ergonomie du site web. Les prototypes m'ont permis de simuler l'expérience utilisateur et de tester la navigation du site web.
- Tests et itérations : J'ai réalisé des tests d'utilisabilité avec des utilisateurs réels pour identifier les points d'amélioration et apporter les modifications nécessaires. Ce processus itératif m'a permis de créer un site web répondant aux besoins et aux attentes des utilisateurs.

DEVELOPPEMENT WEB
J'ai développé le site web en utilisant des technologies modernes et performantes, telles que HTML5, CSS3 et JavaScript. J'ai également utilisé un CMS (Content Management System) pour permettre à l'équipe de Ramle Traiteur de gérer facilement le contenu du site web.
ELEMENTS PRINT
En plus du site web, j'ai également créé d'autres éléments print pour promouvoir la nouvelle identité visuelle de "Ramle Traiteur".
- Cartes de visite : J'ai conçu des cartes de visite élégantes et modernes reprenant les codes graphiques du site web. Les cartes de visite incluent le logo de l'entreprise, les informations de contact et les réseaux sociaux.
- Brochures : J'ai créé des brochures présentant les différents services de traiteur proposés par "Ramle Traiteur". Les brochures sont imprimées sur du papier de haute qualité et incluent des photos appétissantes des plats et des buffets.
- Kakémonos : Pour une présence visuelle impactante lors d'événements ou de salons professionnels, j'ai conçu un kakémono. Ce support de communication vertical mets en avant les differents services proposés.

