
LASALLE
PROJET
- UX UI Design
- Design graphique
SOFTWARES
- Figma
- Adobe Illustrator
- Adobe Photoshop
DESCRIPTION
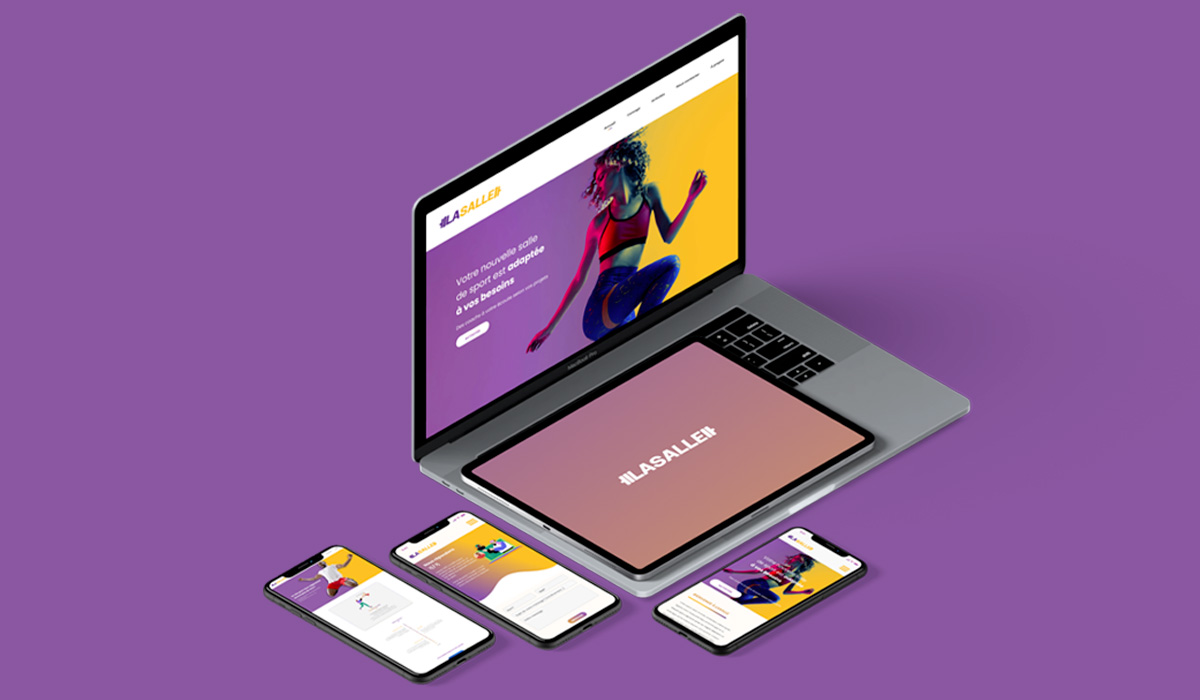
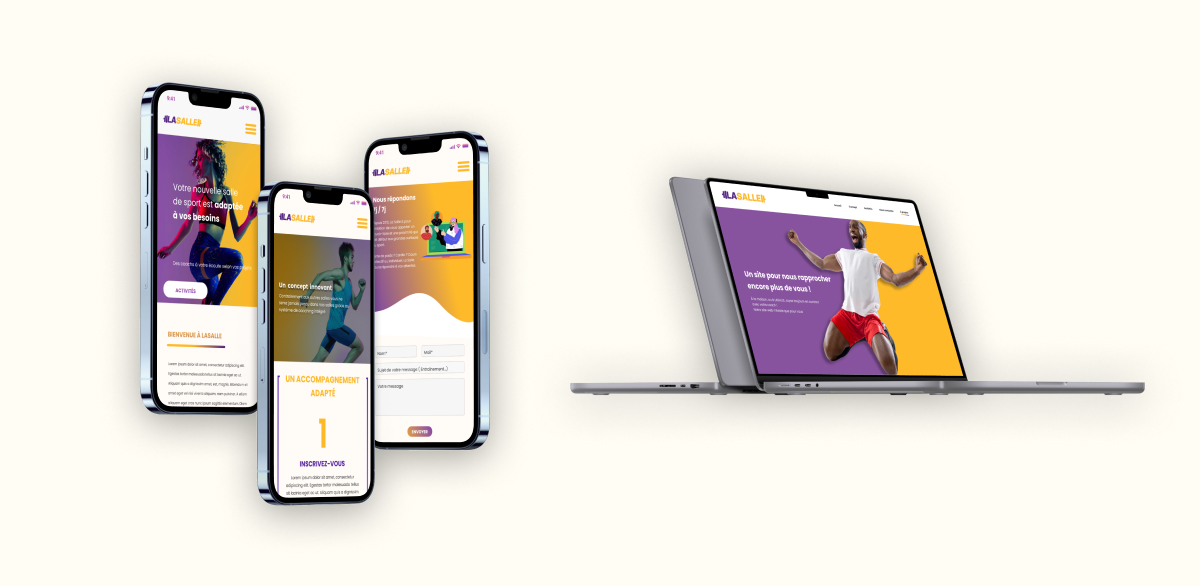
LASALLE est un projet de site web conçu pour une salle de sport fictive, réalisé dans le cadre de mes études de master en Création Numérique. Ce projet représente une étape clé de ma formation, car il m'a permis d'explorer en profondeur les aspects du design interactif et de l'expérience utilisateur. Travaillant en équipe sur ce projet, j'ai été responsable de la conception UX/UI, en partant de l’idéation jusqu'à la conception. LASALLE comprend une Landing Page visuellement attrayante pour capter l'intérêt des visiteurs, ainsi qu'une série de pages intérieures détaillant les services offerts, les horaires des cours, et les tarifs.

ANALYSE DES BESOINS ET CONCEPTION
La phase d'analyse a été bien plus qu'une simple évaluation des fonctionnalités requises pour le site web de LASALLE. Elle a été une plongée profonde dans les attentes et les besoins des utilisateurs typiques d'une salle de sport moderne. En menant des entrevues, des enquêtes et des observations sur le terrain, j'ai cherché à comprendre leurs habitudes, leurs préférences et leurs défis en matière de recherche d'informations sur les activités sportives. Sur la base de cette compréhension approfondie, j'ai élaboré des wireframes détaillés qui ont servi de squelette à la maquette finale. Chaque élément a été soigneusement pensé pour faciliter la navigation intuitive et pour répondre efficacement aux besoins des utilisateurs. De la disposition des informations sur les cours et les équipements à la fonctionnalité de réservation en ligne, chaque aspect a été conçu pour offrir une expérience utilisateur fluide et enrichissante, tout en mettant en avant les services clés de la salle de sport.

DEVELOPPEMENT DE L'IDENTITE VISUELLE
L'identité visuelle de LASALLE a été soigneusement élaborée pour capturer l'énergie et la vitalité de l'environnement sportif moderne. Une palette de couleurs vibrantes, comprenant des nuances de violet et de jaunes, a été sélectionnée pour stimuler la motivation et susciter l'enthousiasme chez les visiteurs du site. Pour la typographie, des polices modernes et sans serif ont été choisies pour assurer une lisibilité optimale sur tous les appareils, tout en ajoutant une touche de sophistication à l'esthétique globale. Les visuels et icônes personnalisés ont été conçus pour refléter l'essence unique de LASALLE et renforcer l'engagement des utilisateurs avec le site. Chaque élément visuel a été sélectionné avec soin pour accentuer l'aspect moderne et engageant

CONCLUSION ET APPRENTISSAGES
Suite au lancement initial de la maquette, j'ai recueilli des retours d'utilisateurs qui ont permis d'itérer sur le design initial. Ces ajustements ont permis d'améliorer l'ergonomie et l'accessibilité globales du site, assurant que LASALLE répond mieux aux besoins de ses utilisateurs. Ce projet LASALLE a été une formidable opportunité de mettre en pratique les compétences acquises pendant mon master. Il a été enrichissant de voir une idée se transformer en un produit fonctionnel qui pourrait théoriquement augmenter l'engagement des clients dans un cadre réel. Ce projet a non seulement affiné mes compétences en design et développement web, mais a également renforcé ma capacité à mener un projet de sa conception à sa réalisation.
